CTA=「Call To Action」の略。日本語の意味としては「行動喚起」。
Webサイトでこちらが意図的に、訪問者をとってもらいたい行動に誘導するという意味で、ボタンやリンクの形で表示されます。
たとえば、資料請求をしてもらうことが目的のサイトの場合、
「今すぐ資料請求」「無料で3日以内に届く資料」というようなボタンで、
Webサイト訪問者を資料請求ページへ誘導するのがCTAとなります。
今回は、CTAを活用するための7つのヒントについて、日本語で紹介したいと思います!
参考元記事:https://www.lianatech.com/resources/blog/7-tips-for-using-call-to-actions-infographic.html
ニュースレターのクリック率を上げたり、オンラインストアの売り上げを伸ばしたり、ウェブサイトのコンバージョン率を向上させたりするにはどうすればよいでしょうか。
言い換えると、これらのチャネルの主な目標をどのように達成しますか?
Call -To-Action(CTA)は、主なマーケティングコンテンツの目標やチャネルの目標を達成する目的で、それを読者に実行させるために使用されます。
CTAの例としては、オンラインストアの[今すぐ購入]ボタンや、記事やニュースレターの詳細リンクがあります。
デジタルマーケティングのコンテキストでは、他のコンテンツから目立つように設計されている傾向があるため、CTAボタンと呼ばれます。
ボタンは通常はっきりと見え、注目を集めるティーザーテキストが含まれていることがよくあります。
CTAを使用及び微調整する際に考慮すべき点は何でしょうか? これから7つのヒントを紹介していきます。
1.特定のコンテキスト向けに設計する
*コンテキスト(コンテクスト):文脈や脈絡、状況などを意味する
CTAはどこに配置しますか?
ニュースレター、広告、ランディングページ、オンラインストアのいずれであっても、CTAにはチャネルごとに異なる要件がある場合があります。
したがって、他のコンテンツから実際に目立つようにCTAボタンを設計することが重要です。
ニュースレターの場合、CTAコピーと紹介テキストの一貫性がCTAの効率に大きく影響する可能性があります。
一方、オンラインストアの場合、ウェブサイト上の商品は画像、説明、その他の要素に囲まれていることが多いため、
最も重要な要素はボタンの明確な視覚的デザインにあるかもしれません。
CTAを設計するときは、常に特定のコンテキストを考慮しましょう。
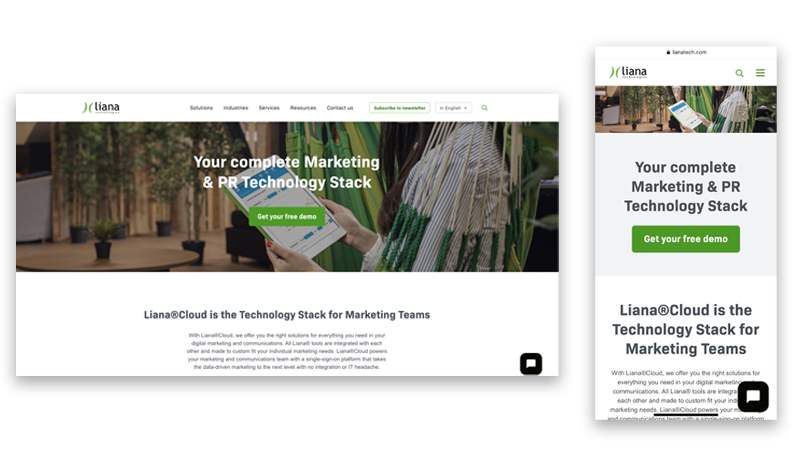
2.さまざまなデバイスに合わせて最適化する
Statcounterによると、モバイルユーザーは今日のすべてのインターネットトラフィックの半分以上を占めています。
CTAがスマートフォン、タブレット、デスクトップコンピューターなどのさまざまなエンドデバイス向けに最適化されていることを確認しておきましょう。
ニュースレターやウェブサイトにレスポンシブデザインを使用して、デバイスに関係なくCTAの見栄えを良くしましょう。
できればデザインは同じに保ちながら、ボタンがさまざまなサイズの画面に収まるように設計しましょう。

3.様々な目的のための、さまざまなCTA
以下のことを考慮しましょう。
特定の状況でCTAを使用して達成したい主な目標は何ですか。
ブログのトラフィックを増やしたり、購入者の購買意欲を促進したり、製品やサービスに関するフィードバックを得たりすることが目的ですか?
CTAは、目的によって大きく異なる場合があります。
多くの場合、訪問者は、「詳細」ボタンなどの凡用的なものにはあまり興味がないと思われるでしょう。
以下のビデオでは、マーケティングスペシャリストのエレナが、2分40秒のところで、ニュースレターでTrelloが独自のCTAを使用する方法の例を紹介しています。
4.オーディエンスを理解する
あなたが反応を得たい人はどんな人たちですか? 何が彼らに望ましい行動を実行させるのでしょうか?
読者に質の高いコンテンツなどのインセンティブを提供することで、創造性を発揮します。
ターゲットのオーディエンスと彼らの性格によっては、たとえば、ちょっとしたユーモアがうまくいく場合があります。

CTAでパーソナライズを利用すると、CTAをより効果的にすることができます。
今日のテクノロジーは、マーケティングの自動化とコミュニケーションのためのさまざまな機会を提供しています。
テクノロジーの助けを借りて、その人がどのチャネルから来たのか、そしてあなたのCTAを見る前に彼らの行動が何であったかに応じて、異なるCTAを持つことができます。

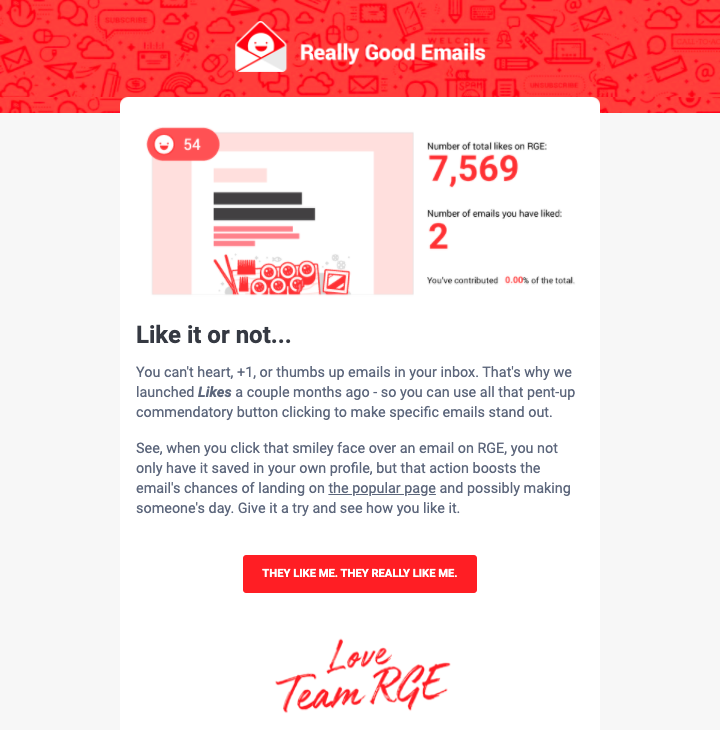
5.簡潔で目立つCTA
多くの場合、CTAを短く、正確に保つことは、過度に複雑にするよりも効果的です。
これにより、視覚的なデザインがより明確になる傾向があり、ボタンを1行に収めることができます。
CTAを目立たせることは重要ですが、読者がイライラするようなデザインは控えましょう。
点滅するライトや『!』を10個タイプする必要はありません。
ただし、ボタンの周囲の色やデザインに細心の注意を払うことをお勧めします。
CTA十分に目立っていますか、それともサイトの他の部分に気が逸れるような設計になっていませんか? 製品の説明や画像などの周囲の要素はCTAをサポートしていますか?
CTAの配置は慎重に検討しましょう。
多くの読者は、ニュースレターやWebサイトの上部をすばやく閲覧する傾向があります。
このため、CTAは電子メールまたはWebページの十分な高さに配置する必要があります。
ウェブサイトまたはランディングページのヒートマップ分析をして、CTAに最適な配置を見つけることができます。
ニュースレターでは、メールマーケティングツールLianaMailerのヒートマップ機能を使用して、最もクリックされたリンクを把握することができます。
このツールを使用すると、CTAが十分に明確であるかどうか、またはニュースレターの他の要素間でCTAが失われているかどうかを評価できます。

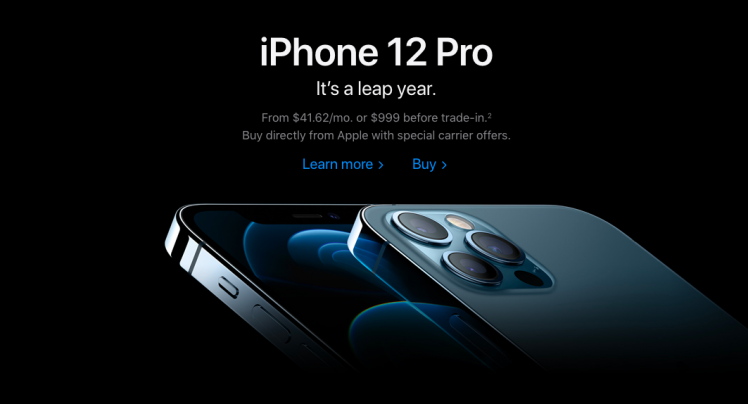
6.二次CTAを検討する
CTAによって提案された目的のアクションを実行することは、一部の読者にとっては大きすぎる可能性があります。
メインのCTAには、[今すぐ注文]ボタン。その横にある[レビューをもっと見る]ボタンなどのセカンダリCTAが付随する場合があります。
セカンダリCTAボタンは、さまざまなグラフィックや色を使用してメインCTAから分離するように設計されていることがよくあります。
また、セカンダリオプションをクリックすることを選択した読者には、後でメインのCTAを再紹介する必要があります。
このようにして、Webサイトをバウンスする代わりに、結局のところ購入などの目的のアクションを実行するように導くことができます。

7.経路を分析、再確認する
CTAの有効性を評価するときは、それにつながる経路を検討することが重要です。
CTAを見る前の読者の行動は何だったか? ターゲットのオーディエンスに実際に目的のアクションを実行させるのに十分な魅力的な経路ですか?
CTAボタンをクリックするとどうなりますか?色が変わったり、読者が新しいランディングページに移動したりするのでしょうか?
全体像を見て、デジタルマーケティングとそのチャネルを全体的に検討する必要があります。
たとえば、記事へのリンクなど、ニュースレターでCTAを利用している場合、Webサイトは最新で機能していますか? オンラインストアの購入プロセスはスムーズに進みますか?
Google Analyticsの行動フロー機能は、ウェブサイトのユーザーの経路を評価するための優れたツールです。
技術的な問題やその他の矛盾が途中で発生した場合、適切に作成されたCTAであっても役に立ちません。
結果を測定して分析しましょう。
CTAのパフォーマンスを測定および分析して、デジタルマーケティングを最大限に活用しましょう。
さまざまな単語の選択、視覚的要素、配置を試し、実際のデータに基づいて調整します。
これにより、コミュニケーションとデジタルマーケティングを改善することができます。

注目を集めるCTAを作成するには、最新のマーケティングおよびコミュニケーションツールが必要です。
Liana Technologiesは、マーケティング活動を最大限に活用するのに役立つ、ユーザーフレンドリーなデジタルマーケティングソリューションを幅広く提供しています。
いかがでしたか?
ウェブサイト、オンラインストアの設計って大変なんだな〜いろんな事を考慮して作られてるんだな〜と勉強になりました!
オンラインストアは私もよく利用しますが、背景を知れて面白かったです(⌒▽⌒)
知らないうちにサイト側のしたいように行動を操られてるかもしれませんね!(笑)
インスタ公開アカウント







